Awesome Agreements
Design and testing of a friendly mobile-first, online tool to help domestic workers and their employers create domestic work agreements
In July 2018, Seattle became the first city in the United States to have a bill of rights for domestic workers.
As local groups such as Hand in Hand continue to champion domestic workers’ rights, Seattle may soon require all employers to have a written contract, or “work agreement,” with their domestic worker.
For my capstone project in the UX certificate at the School of Visual Concepts, I worked with two other design students to help the Seattle chapter of Hand in Hand design a tool to enable domestic workers and their employers to easily and collaboratively create work agreements.
In 10 weeks, we conducted research and brainstormed design solutions as a team. I took the lead on visual design and prototyping, while my teammates took the lead on the information architecture, interaction design, and usability testing.
- Visual design
- User research
- Prototyping
- Sketching & product design
- Figma
- Sketch
- SurveyMonkey
- Pen + paper
The Seattle chapter of Hand in Hand wants to get ahead of the curve
Work agreements help employers and domestic agree on expectations upfront and avoid misunderstandings later. Some websites offer work agreement tools for nannies, but no tool currently supports many different types of domestic work.
Hand in Hand is a national network of domestic employers promoting fair and dignified working conditions for domestic workers. Hand in Hand knows it would be even easier to introduce work agreements in Seattle if there were a tool that anyone can use to create a work agreement.
Contracts for Nannies and Inhouse Agreements are two websites that make it easy to create a written agreement with a nanny.
Who’s creating the work agreements?
To kick off the project, I prepared a survey and my teammates conducted user interviews. Domestic workers were much more difficult to recruit than we expected! Only three of 72 survey respondents were employed as domestic workers at the time.
We supplemented our research findings with insights from our client to define four user personas. To simplify the design process, we chose to focus on Charlie and Ricki because:
Charlie is the more informed and proactive of the employer personas, so he’s more likely to be an early adopter of the tool
House cleaners like Ricki are often overlooked by other work agreement resources
How might we empower Charlie and Ricki to create work agreements together?
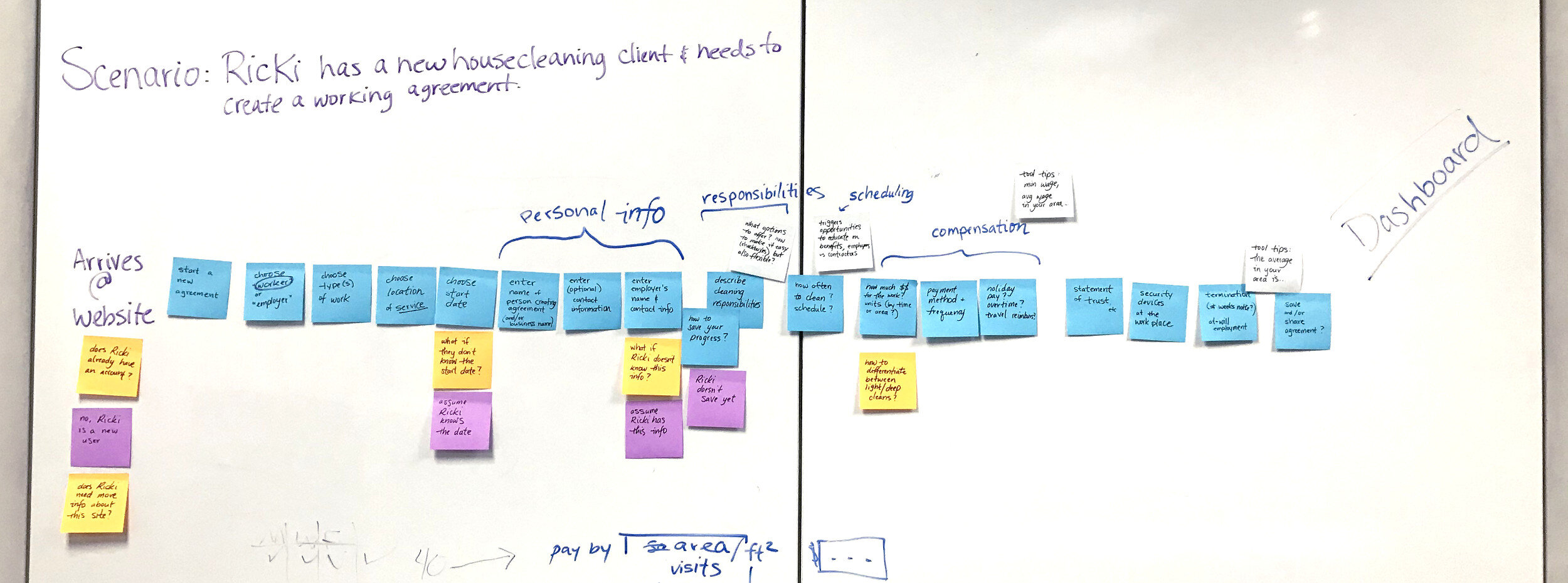
Using sample work agreements from Hand in Hand to guide us, we began by mapping out Ricki’s journey to create a work agreement.

The dashboard
When Ricki and Charlie collaborate on an agreement, they need an easy way to see their action items and next steps.
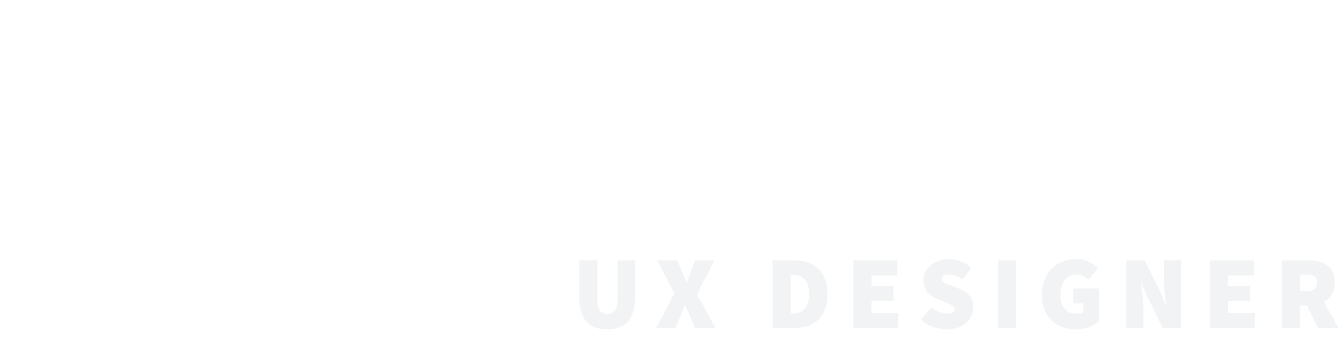
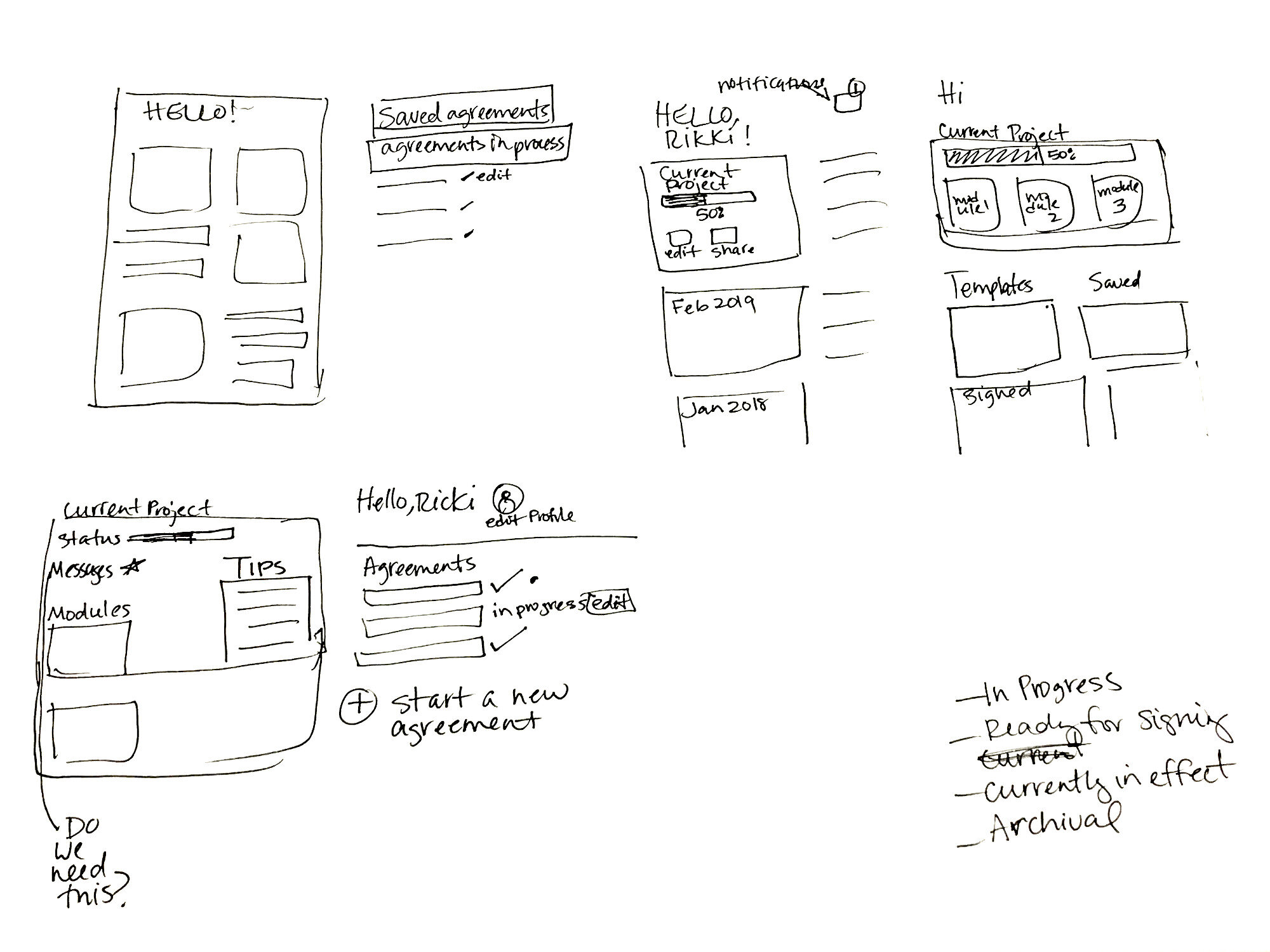
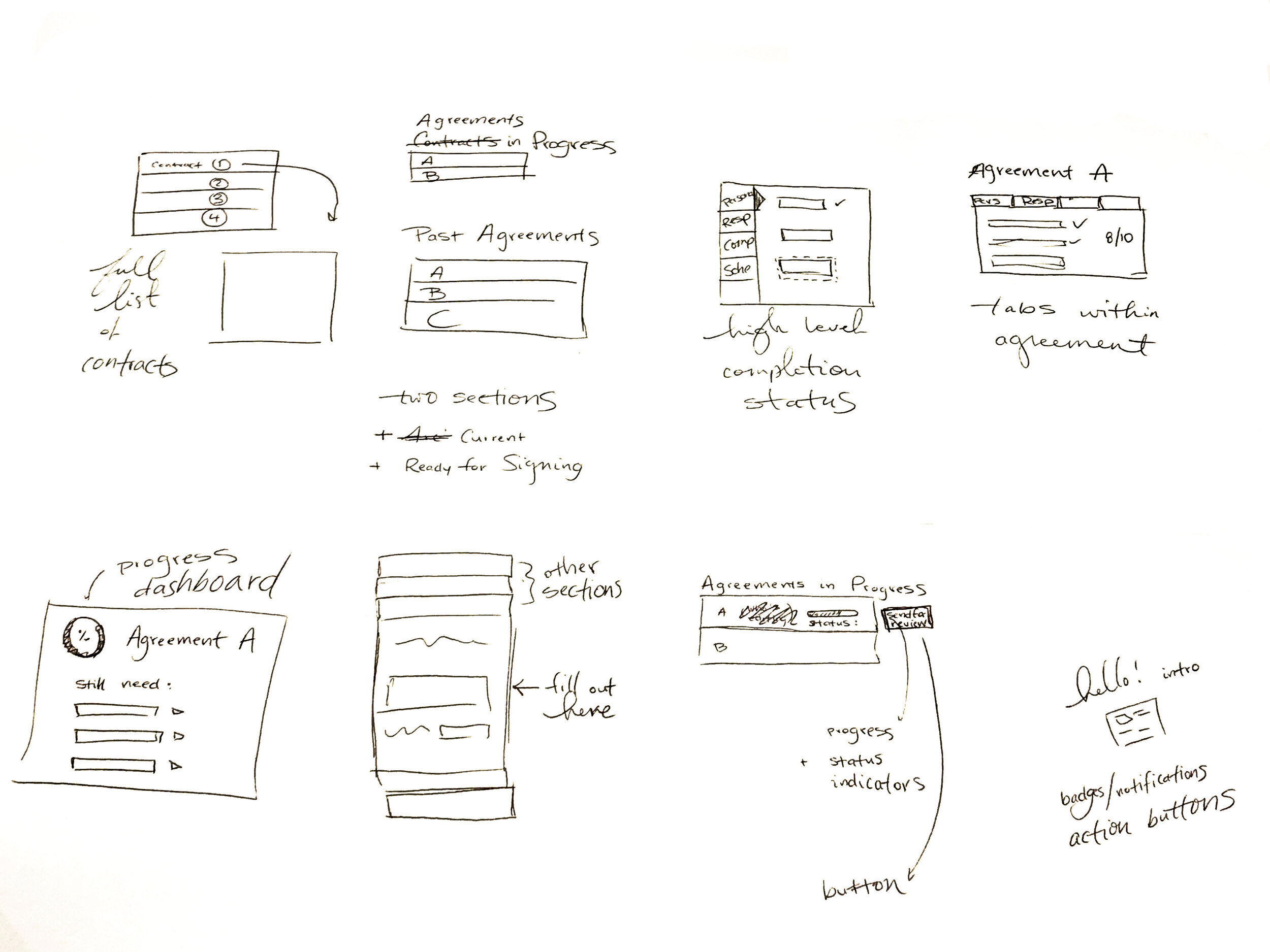
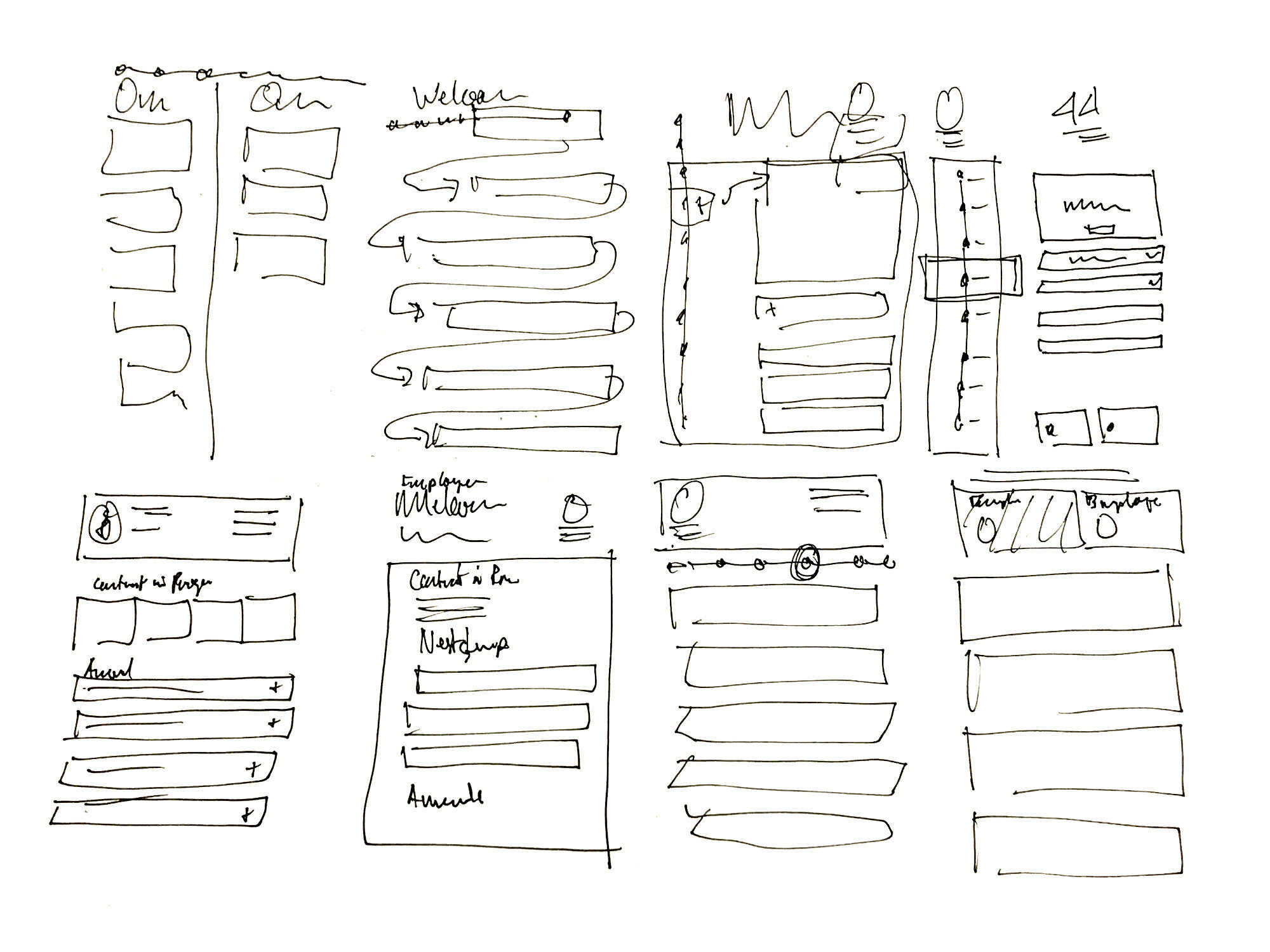
That’s where the dashboard comes in! We did a Crazy 8s brainstorm as a team to explore how the dashboard could best serve Ricki and Charlie.
The development of the user dashboard, going from sketches to an early wireframe to the final design.
My teammate’s first sketch of the progress bar and my final comp of the sidebar.
The hybrid progress & navigation bar
Work agreements can get long!
We first designed a simple progress bar to keep Ricki and Charlie motivated. It evolved into this sidebar to help them visualize progress and easily navigate between the sections of their agreement.
Multiple paths to creating an agreement
Charlie is unlikely to have concerns about sharing his personal information online, but Ricki may not be very comfortable with it.
To provide an experience that makes them both feel safe, we defined three options for creating an agreement depending on comfort level.
Building trust through visual design
Trustworthiness was one of our design principles for this project, so our team chose three attributes—approachable, clear, and easy to use—to guide the tool’s style and help build trust with Charlie and Ricki.
While my teammates conducted usability testing, I began the visual design process with these attributes in mind:
Typography
I chose Inter UI for the site font family because its slightly rounded, sans-serif characters make it easily readable and friendly (and therefore approachable and clear!).
From there, I defined the type hierarchy so a user could easily scan each page (easy to use!).
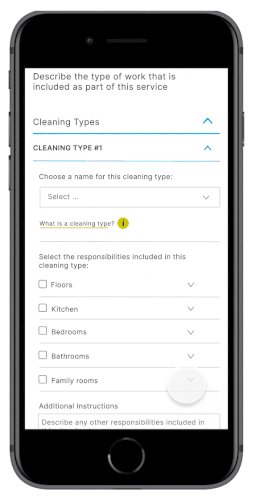
The wireframe of the Work Responsibilities page (left) and an early draft of the high-fidelity design with type styles applied (right).
Based on user feedback, I reorganized the Work Responsibilities page while creating the high-fidelity design.
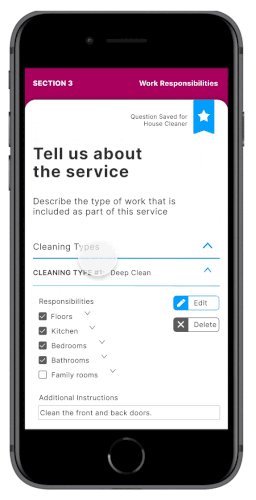
As I created high-fidelity designs, I also worked with my team to redesign the Work Responsibilities page based on the usability test feedback.
We decided to divide the page into three sections to allow Charlie and Ricki to be more detailed. I added the accordion sections and “Save” functionality to make the page more manageable.
Colors
Our client asked for Awesome Agreements to be clearly distinguishable from Hand in Hand and its partner organizations.
I reimagined the primary colors as this trio of friendly (approachable!) brand colors that also satisfy the client’s branding needs.
The Awesome Agreements colors compared to brand colors from Hand in Hand and their partner organizations.
Iconography
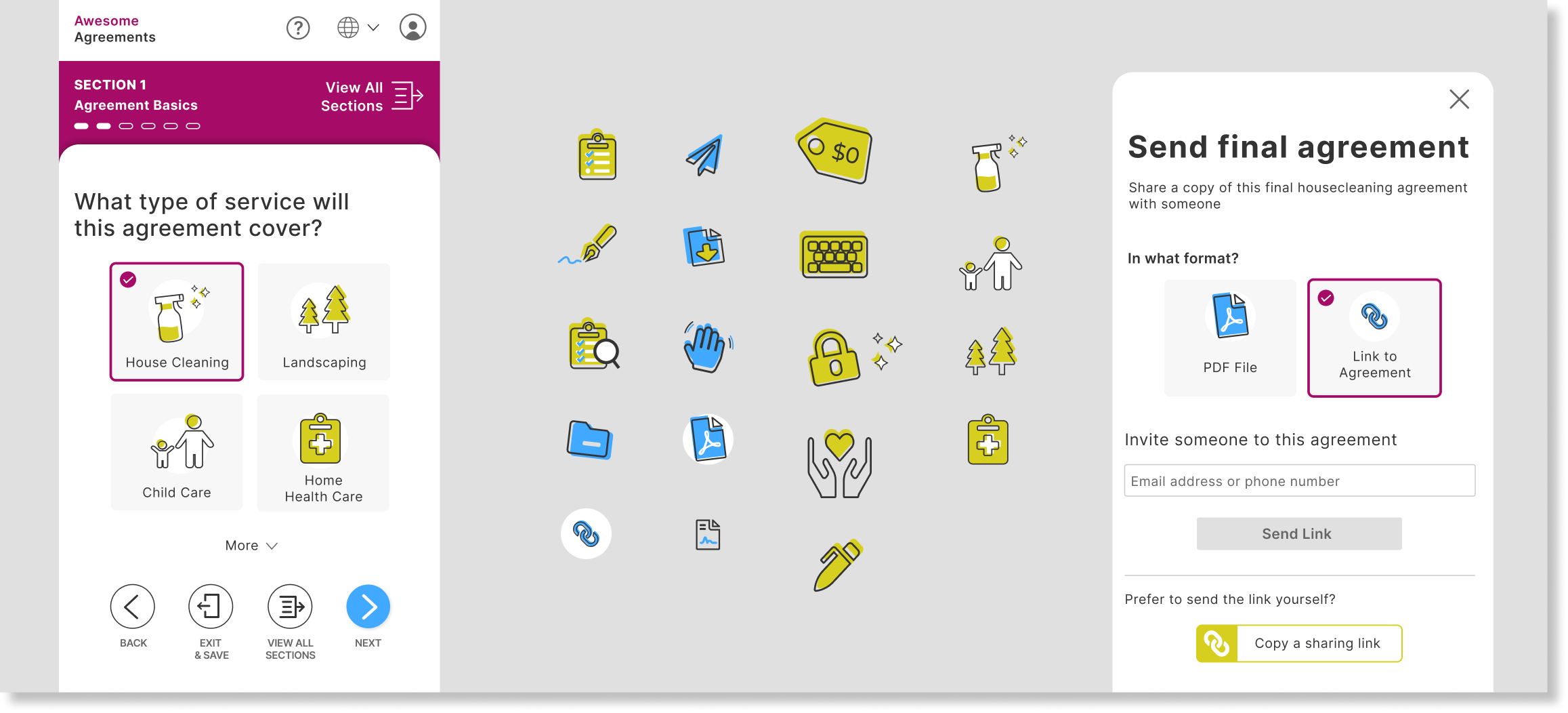
Lastly, I created icons for the tool by adapting icons from Font Awesome v5, reducing them to outlines and adding a splash of color to achieve the same approachable tone as the type and colors.
For icons not available in the Font Awesome library, I drew my own icons to match the style of the rest of the set.
Icons I created for Awesome Agreements, shown with some examples of how they were used in the tool itself. Most of the icons were created by adapting assets from Font Awesome v5.
Our client was thrilled with the high-fidelity experience
At the end of the ten weeks, our team shared our design process and walked through Charlie and Ricki’s agreement creation process in the prototype. After we presented the final mobile experience, our client had this to say:
“What you came up with was so inspiring, and I really hope that we can partner with the city of Seattle to make it a reality!”
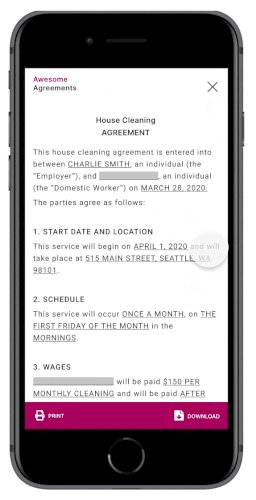
Charlie starts answering simple questions to build his new work agreement
Charlie begins his journey on the Awesome Agreements homepage.
He can take a short tool of the tool’s features and then he starts answering basic questions about the services to create the work agreement.
Charlie flags questions for his collaborator and checks their status from his dashboard
As he moves through the agreement creator, Charlie uses the section overview sidebar to check where he is in the agreement process.
From his account dashboard, he can see the status of his agreements and share them with collaborators when he’s ready.
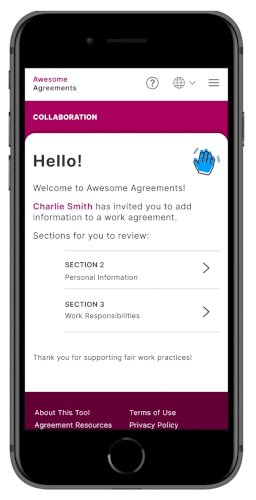
Ricki completes the sections that Charlie has saved for her
On entering the tool, Ricki is prompted to answer the saved questions about her personal information and cleaning services.
Once she’s finished, she can preview the work agreement before she and Charlie sign it.

Where to next?
The next steps for Awesome Agreements are to:
Further research and testing with domestic workers is needed to validate the design before the project is too far down the road. When product launch finally comes, we recommend that Hand in Hand track these metrics to assess the tool’s performance over time:
Percentage of users who complete the agreement creation process
Number of agreements created per month
Number of return users
Create a contingency plan
If your ideal research plan doesn't work out, you should have a Plan B. Because of our shoestring budget, we fixated on leveraging our clients' connections to recruit domestic workers. We didn't even consider recruiting through Craigslist until the project was more than halfway over!